Ping! Die Museumsapp

Überblick
Ping! Die Museumsapp (entwickelt unter dem Namen „Mein Objekt“) ist eine mobile Anwendung auf dem Smartphone der Besucher*innen (BYOD – bring your own device), die eine personalisierte und spielerische Exploration von Exponaten in Museen und Ausstellungen erlaubt. Im Mittelpunkt der User Experience steht das Kennenlernen von Exponaten über redaktionell erstellte Chats und das Anlegen einer persönlichen Sammlung von Objekten. Die Chats können hervorragend in Co-Creation-Workshops mit Kurator*innen und anderen Personen erstellt werden und ermöglichen so einen innovativen In-und Outreach. Ping! Die Museumsapp ermöglicht zudem narrativ eingebettete Besucher*innenforschung.
Hinweis: Diese Publikation wurde inhaltlich ebenfalls auf der Teilprojektseite publiziert.
Bibliographische Angaben
- Institution
- Stiftung Humboldt Forum im Berliner Schloss
- Teilprojekt
- RealDigital – Hybride Kultur-Veranstaltungen
- Autor*innen
- Thomas Lilge, Christian Stein
- Veröffentlicht
- 15.12.2020
- Lizenz der Publikation
- CC BY-NC-SA 4.0
- Kontakt
- Christine Essling
Humboldt Forum
Entwicklung
Ping! Die Museumsapp (Ping), entwickelt unter dem Namen „Mein Objekt“, wurde mit agilen Methoden entwickelt. Regelmäßige Nutzer*innentests im Bode-Museum (ca. alle zwei Monate) wurden mit qualitativen und quantitativen Methoden evaluiert. Die Ergebnisse flossen in die Planung der jeweils folgenden Sprints ein. Ein Beispiel für das User*innentesting findet sich im Arbeitspapier „Exemplarische Ergebnisse eines User*innentestings” (siehe Anhang A).
Inhaltliches Konzept
Mit den Mitteln des Gamedesigns werden Nutzer*innen zu einem eigenaktiven Erschließen der Exponate motiviert: Die häufig überwältigende Masse an Objekten und die Komplexität des Wissens wird spielerisch reduziert und anschließend dialogisch vermittelt. Gleichzeitig erlaubt die App sowohl eine personalisierte Informationsübermittlung über die herkömmliche museale Wissensvermittlung hinaus, als auch eine Konzentration auf eine individuelle Auswahl an Museumsobjekten. Der Besucher oder die Besucherin lernt das einzelne Objekt im wahrsten Sinne des Wortes persönlich kennen.
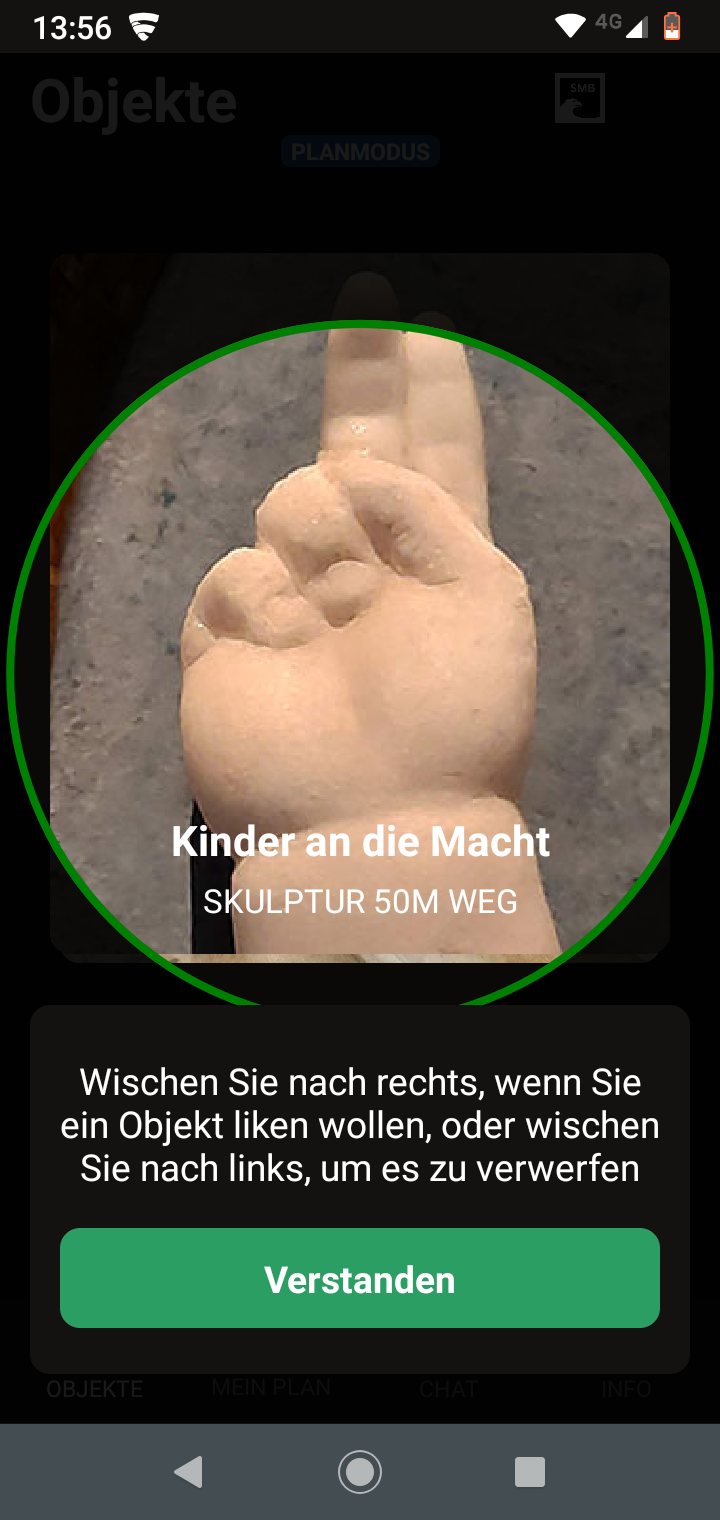
Ping! Die Museumsapp kombiniert spielerische Interaktionen, wie zum Beispiel Wischgesten auf dem Screen, Suchspiele im Raum, Quiz Elemente, Levelaufstieg sowie das Anlegen einer Sammlung in der Anwendung, mit Elementen des interaktiven Storytellings im Stil von Text Adventures. Die den jeweiligen Stufen der Anwendung zugrundeliegenden Gamemechaniken werden in der Anlage „Infografik Gamemechaniken“ erläutert (siehe Anhang B).
Die spielerische Erschließung von Exponatswissen im Museumsraum wird erweitert durch die Möglichkeit, bereits vor dem eigentlichen Museumsbesuch eine eigene, personalisierte Tour zu planen und diese bei dem eigentlichen Besuch vor Ort dann fortzuführen. Die in den persönlichen Sammlungen hinterlegten Exponate können durch das Museum mit Metadaten angereichert werden, um eine weitere Beschäftigung mit dem Exponat auch nach dem Museumsbesuch zu ermöglichen. Eine narrativ eingebettete Besucher*innenforschung bietet die digitale Erfassung von Daten. Grundlage des Designs sind beispielsweise das Octalysis-Framework (You-Kai Chou, 2015), aber auch das Museum Visitor Experience Model (John F. Falk, 2009).

Technisches Konzept
React Native
Die technische Entwicklung basiert auf React Native. Diese Entscheidung wurde nach sorgfältiger Abwägung verschiedener Möglichkeiten gewählt und bietet die Performance nativer Komponenten sowohl von iOS als auch von Android sowie eine gemeinsame Codebasis unter Nutzung von Webtechnologie. Das Ergebnis ist eine performante, flüssige App mit nativem Look&Feel, die für beide Betriebssysteme verwendet werden kann. Die App ist bereit, um im geschlossenen Betatest in den App-Stores verfügbar gemacht zu werden. Technisch beinhaltet die App folgende Module:
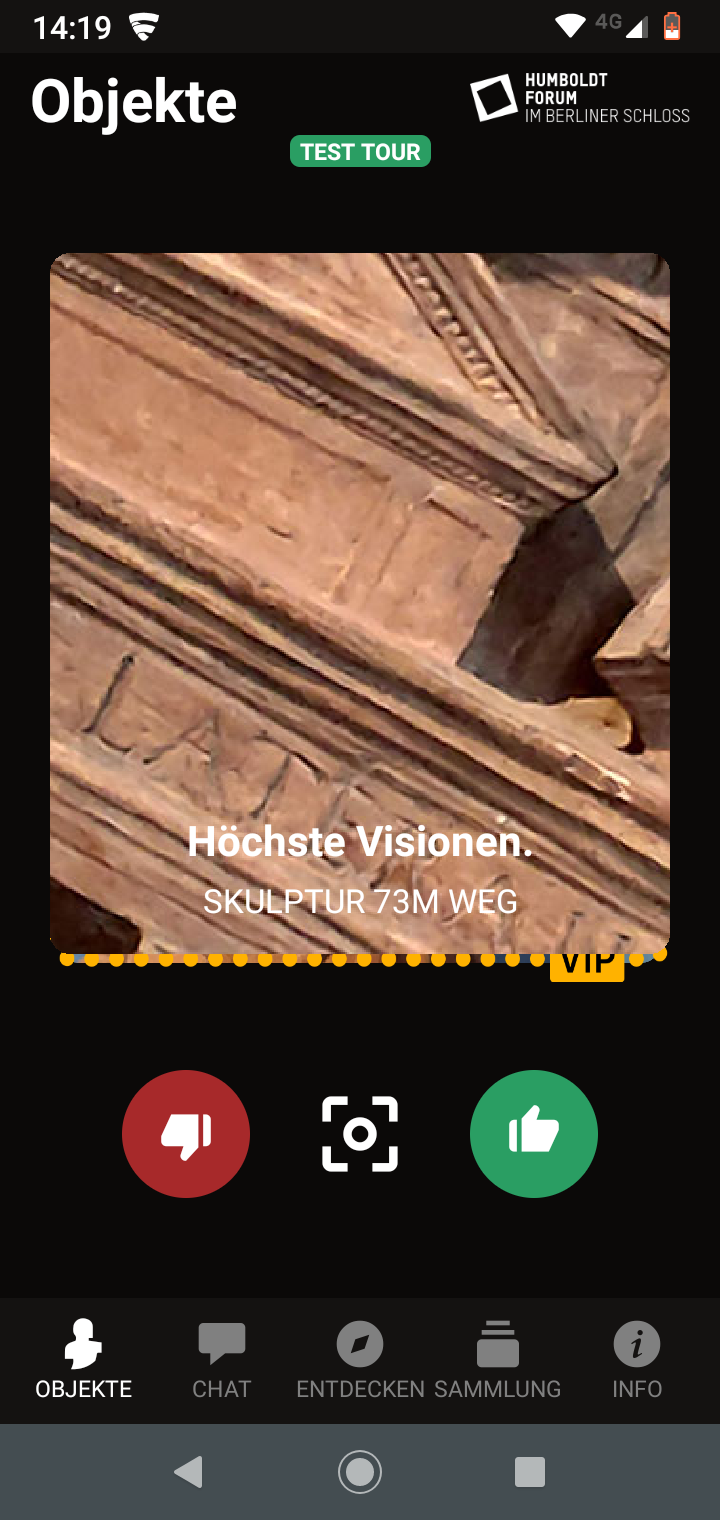
Swiping Modul
Über Wischgesten können Objekte ausgewählt und bewertet werden. Die Objekte werden mit Zoom-In-Animationen dargestellt und betonen so den gezeigten Detailausschnitt. Darüber hinaus stellen sie sich mit einem beschreibenden Spruch, einem Objekttyp und einer Distanzangabe zur letzten bekannten Position des Besuchenden vor.
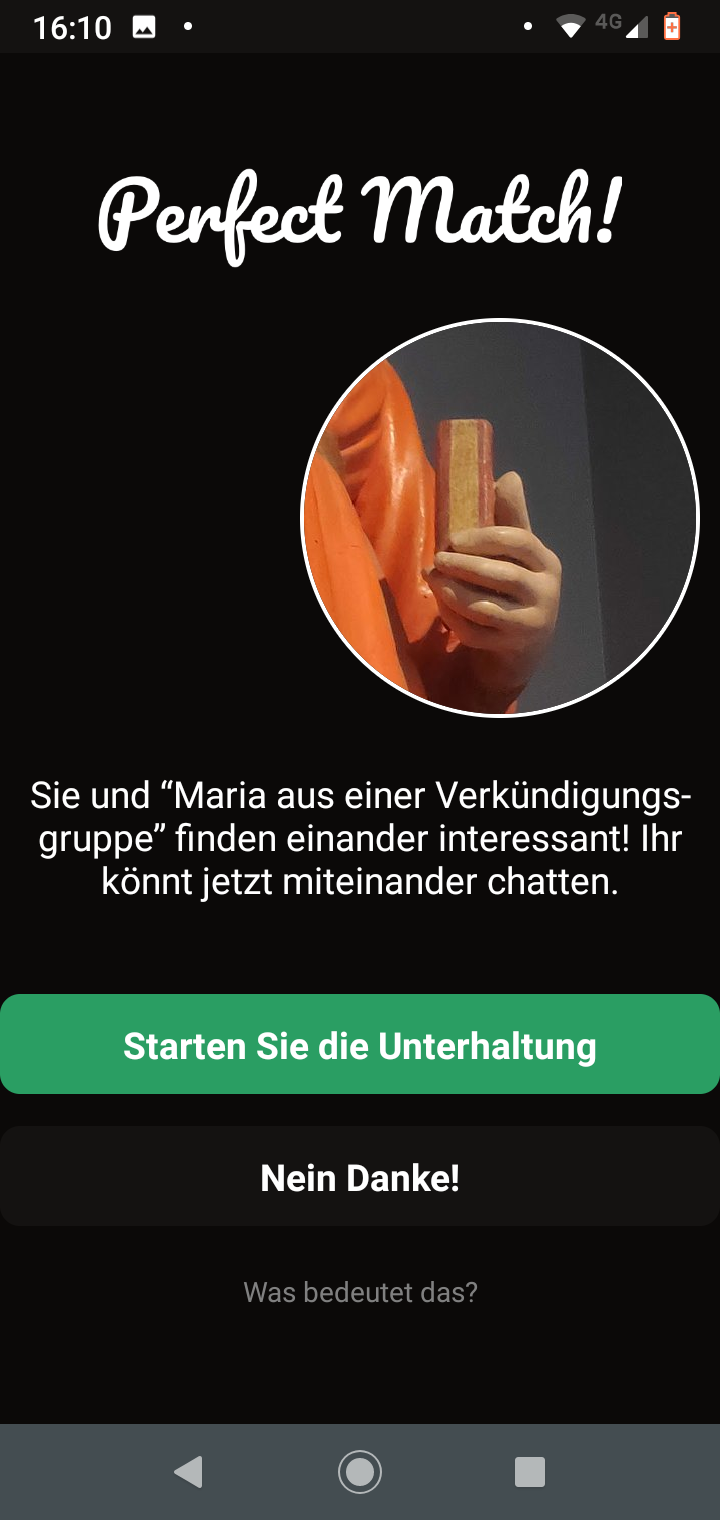
Chat Modul
Über eine Textengine können dynamische Dialoge mit dem/der Besucher*in integriert werden, die verzweigende Dialogstrukturen ermöglichen und sich so nach dem Interesse der Nutzer*innen ausrichten lassen. Der Chat kann zoombare Bilder enthalten, Emoticons und buttonbasierte Verzweigungen. Die Chats können darüber hinaus Quiz Elemente enthalten, Blickführung übernehmen, interessenbasiert informieren und den/die Nutzer*in zu Aktionen im physischen Raum anregen.
Kartenmodul
Das Kartenmodul zeigt eine Übersichtskarte des Museumsraums, in der der/die Nutzer*in alle gesammelten Objekte verzeichnet sieht. Zudem laden die Objekte den/die Besucher*in ein, in einer markierten Region der Karte nach ihnen zu suchen. Ebenfalls sichtbar sind Objekte mit semantischen Beziehungen zu bereits gesammelten Objekten. Auf diese Art wird Orientierung geschaffenund Beziehungen zwischen Objekten werden aufgezeigt. Die Karte ist zoombar und die Icons können per Tap eine Vollansicht aufrufen. Zudem unterstützt die Karte mehrere Stockwerke.
Chatübersichts-Modul
Im Chatübersichts-Modul werden alle Chats mit Objekten gezeigt, die begonnen und abgeschlossen wurden. So kann jederzeit in bereits geführte Dialoge gesprungen und unterbrochene Dialoge können wieder aufgenommen werden.
Sammlungsmodul
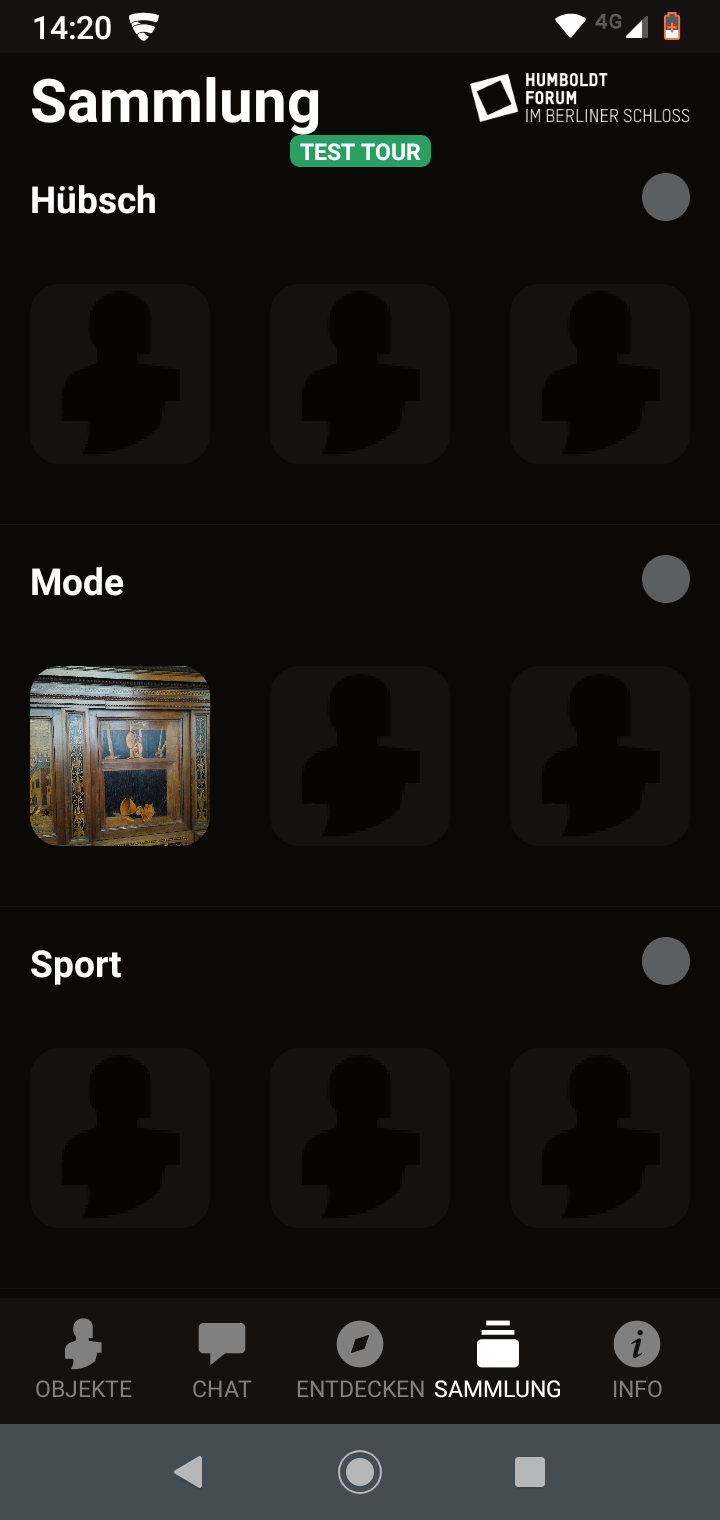
Im Sammlungsmodul finden sich alle Objekte, die man bereits gefunden hat. Sie sind Kategorien zugeordnet, die man komplettieren kann, um so ein Level aufzusteigen. Ein Tap auf ein Objekt ruft die detaillierten Objektinformationen auf.
Tensor-Flow-Modul
Durch die Integration des Bildererkennungsalgorithmus ‘Tensor Flow‘ können die von den Nutzer*innen fotografierten Objekte erkannt und die passenden Objekte in der App aktiviert werden. Dazu werden pro Objekt ca. 100 Fotos als Trainingsdaten verwendet.
Backend
Das Backend ist als grafisches Content-Management-System umgesetzt.
Nachnutzung
Die Nachnutzung ist niedrigschwellig möglich. Die Museen müssen lediglich personelle Ressourcen zur Content-Erstellung investieren. Die IT-Infrastruktur, Maintenance und Hosting können entweder von den Museen oder einem externen Dienstleister übernommen werden. Ein WiFi im Eingangsbereich ist beim Herunterladen der App hilfreich, um das mobile Datenkonto der Besucher*innen zu schonen.
Informationen zum GitHub-Eintrag
Der Code derApplikation Ping! Die Museumsappsteht zum Download auf GitHub im Gemeinschaftskonto von museum4punkt0 bereit. Der Code sowie die technische Dokumentation zur Installation und Inbetriebnahme der Applikation sind auf mehrere Repositorien verteilt. Der folgende Link führt zu einem „Meta-Repositorium“, das als Ausgangspunkt einen Überblick über die Zusammensetzung der einzelnen Module und Repositorien herstellt: https://github.com/museum4punkt0/Ping-Die-Museumsapp.
Hilfsmittel & Vorlagen
- Medium Nr. 1: Exemplarische Ergebnisse eines Usertestings. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0
- Medium Nr. 2: Infografik Gamemechaniken. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
- Medium Nr. 3: Manual für Autor*innen. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
- Medium Nr. 4: Dramaturgische Formatvorlage. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
- Medium Nr. 5: Prozessbeschreibung. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
- Medium Nr. 6: VisitorJourney. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
- Medium Nr. 7: Tutorial Videos Backend. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
- Medium Nr. 8: Trailer Ping! Die Museumsapp, Herkunft / Rechte: Time Prints KG / Stiftung Humboldt Forum im Berliner Schloss, 1:44 Min.
Anwendungsbeispiele
Insgesamt durchliefen drei Institutionen den Prozess der partizipativen Content-Creation: das Bode-Museum der Staatlichen Museen zu Berlin, der Bereich Geschichte des Ortes der Stiftung Humboldt Forum im Berliner Schloss und das Badische Landesmuseum in Karlsruhe. Die wichtigste Erfahrung ist, dass Museen unterschiedlich gut mit Ressourcen ausgestattet sind und daher der Prozess der Dialogerstellung entsprechend angepasst werden muss. Dies kann bedeuten, dass das Museum lediglich Informationen über Exponate zur Verfügung stellt, wohingegen die Dialoge von einem professionellen Autoren*innenteam erstellt werden. Diese Unterstützung kann auch die technischen Arbeiten der Integration der Inhalte in das Backend und das Erstellen der Fotos von Exponaten zum Trainieren der Bilderkennungssoftware umfassen. Je nach Kapazität der Museen können diese Arbeiten aber auch autonom vom Museum ausgeführt werden. Entsprechend der zur Verfügung stehenden Ressourcen seitens der Museen können die Aufwände variabel zwischen Museum und Dienstleistern verteilt werden. Während für das Bode-Museum und für die Stiftung Humboldt Forum im Berliner Schloss zunächst ein Prototyp erstellt wurde, wird die Anwendung für das Badische Landesmuseum 2021 mit über 80 Exponaten live gehen.




Besucher*innenforschung
Ping! Die Museumsapp ermöglicht eine in die Narration eingebundene Besucher*innenforschung. Im Chatverlauf mit dem Exponat können Fragen integriert werden, die für das Museum von Interesse sind. So können soziodemografische Daten ebenso erhoben werden, wie jede andere thematische Frage. Einzig Freifeldangaben sind nicht möglich.
Evaluierung
Aus den Usertestings und den entsprechenden Befragungen ist eine positive Beurteilung der Anwendung festzustellen. Die Frage, ob Spiele grundsätzlich im Museum sinnvoll sein können, beantwortete die Mehrzahl der Befragten positiv. Auch scheint der Dialog mit dem Exponat ein geeignetes Format der Vermittlung zu sein, da hier bei den Besucher*innen eine Steigerung des Interesses und die Entwicklung eines persönlicheren Bezugs festgestellt werden konnte. Auch im Vergleich mit konventionellen Formaten der Informationsvermittlung (hier Texttafeln) wurde Ping! Die Museumsapp positiv beurteilt.
Da es sich um einen Full Functional Prototype handelt, sind noch weitere Entwicklungsschritte notwendig, um die Nutzer*innenfreundlichkeit zu optimieren. Hier geht es vor allem um das Polishing bereits bestehender Funktionen.
Erfahrungen
Dialoge
Für eine positive Nutzer*innenerfahrung ist die Qualität der Dialoge ausschlaggebend. Hier ist darauf zu achten, dass dramaturgische Techniken beherrscht und angewandt werden. Ping! Die Museumsapp behandelt Exponate wie Persönlichkeiten, die über unterschiedliche Charakteristika verfügen. Eine vorbereitende Persona-Erstellung kann hier hilfreich sein. Sprachstil, Terminologie, Weltanschauung, Humor etc. sind wichtige Elemente, die Dialoge prägen. Ein breites inhaltliches Spektrum macht die Dialogreihungen abwechslungsreich.Variationen in der Länge sind gleichermaßen empfehlenswert. Zudem können über die Dialogfunktion weitere Aktionen initiiert werden:
- Blickführung auf Details
- Betrachtung des Exponats im Sammlungszusammenhang
- Hinweise auf architektonische Besonderheiten, z.B. Blickachsen
- Quizze, die die Exponate mit den Besucher*innen veranstalten
- Fragen zum Besuchserlebnis insgesamt
Zur Anleitung von Autor*innen wurde das Arbeitspapier „Manual für Autor*innen” (siehe Anhang C) erstellt. Des Weiteren wurde gemeinsam mit dem Dramaturgen Lutz-Henning Wegner das Arbeitspapier „Dramaturgische Formatvorlage” erstellt, das in die Dialogerstellung einführt (Anhang D).
Balancing bezeichnet das Verhältnis zwischen den Fähigkeiten der Besucher*innen und den an sie qua Anwendung gestellten Herausforderungen. Nur wenn hier ein ausgeglichenes Verhältnis gewahrt bleibt, ist ein positives Erlebnis sichergestellt. Dies betrifft die gesamte User Experience, insbesondere in den Phasen von „Finde das Exponat” und „Chat” ist eine besondere Sorgfalt zu üben und durch ein intensives Testing das gelungene Balancing sicherzustellen.
Anhang
Anhang A: Exemplarische Ergebnisse eines Usertestings. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
Anhang B: Infografik Gamemechaniken. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
Anhang C: Manual für Autor*innen. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
Anhang D: Dramaturgische Formatvorlage. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
Anhang E: Prozessbeschreibung. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
Anhang F: Visitor Journey. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
Anhang G: Tutorial Videos Backend. Herkunft/Rechte: Humboldt-Innovation GmbH, Thomas Lilge, Christian Stein/Stiftung Humboldt Forum im Berliner Schloss, CC BY-NC-SA 4.0.
Anhang H: Trailer Ping! Die Museumsapp, Herkunft/Rechte: Time Prints KG/Stiftung Humboldt Forum im Berliner Schloss, 1:44 Min.
Quellenverzeichnis
You-Kai Chou. 2014. Actionable Gamification. Beyond Points, Badges and Leaderboards. Fremont, CA: Octalysis.
John H. Falk. 2009. Identity and the museum visitor experience. London: Routledge.